If you've ever developed HTML emails, you're likely aware of the challenge they present. Unlike modern web browsers that largely adhere to web standards, email clients like Microsoft's Outlook have unique quirks that can make your perfectly crafted email look different from what you intended.
Today, I'd like to share a straightforward technique that can simplify the debugging process for HTML emails in Outlook.
Steps to Debug HTML Emails in Outlook:
Send the Email: First, use your program to send a test email to your Outlook mailbox.
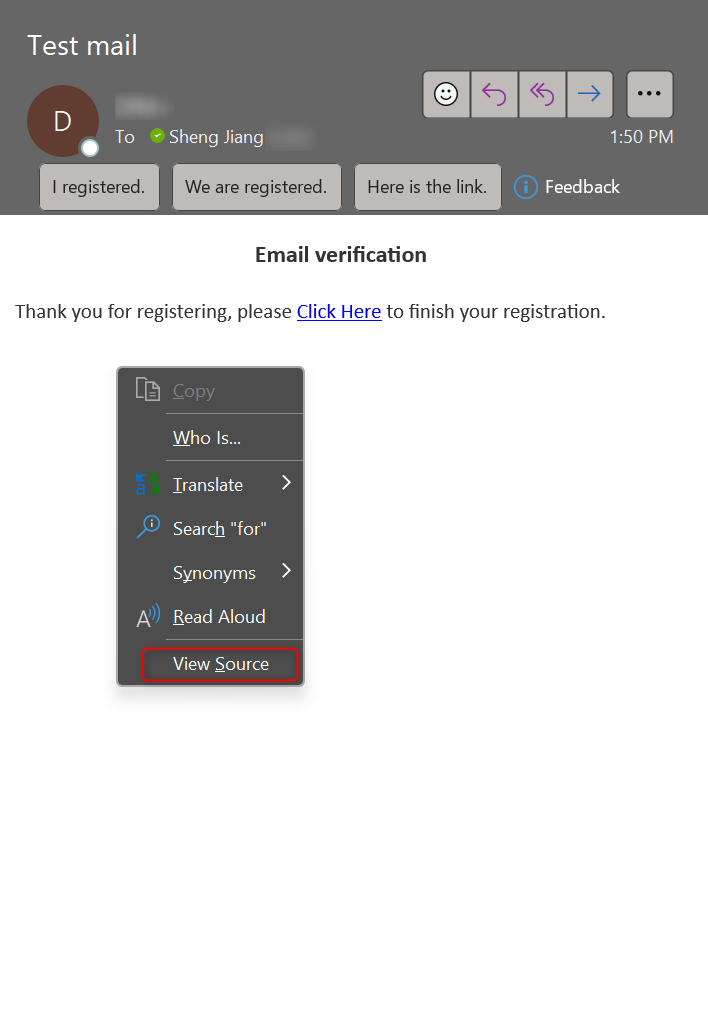
View Source: Once you receive the email in Outlook, right-click on it and choose the 'View Source' option. This will present you with the HTML source of the email.

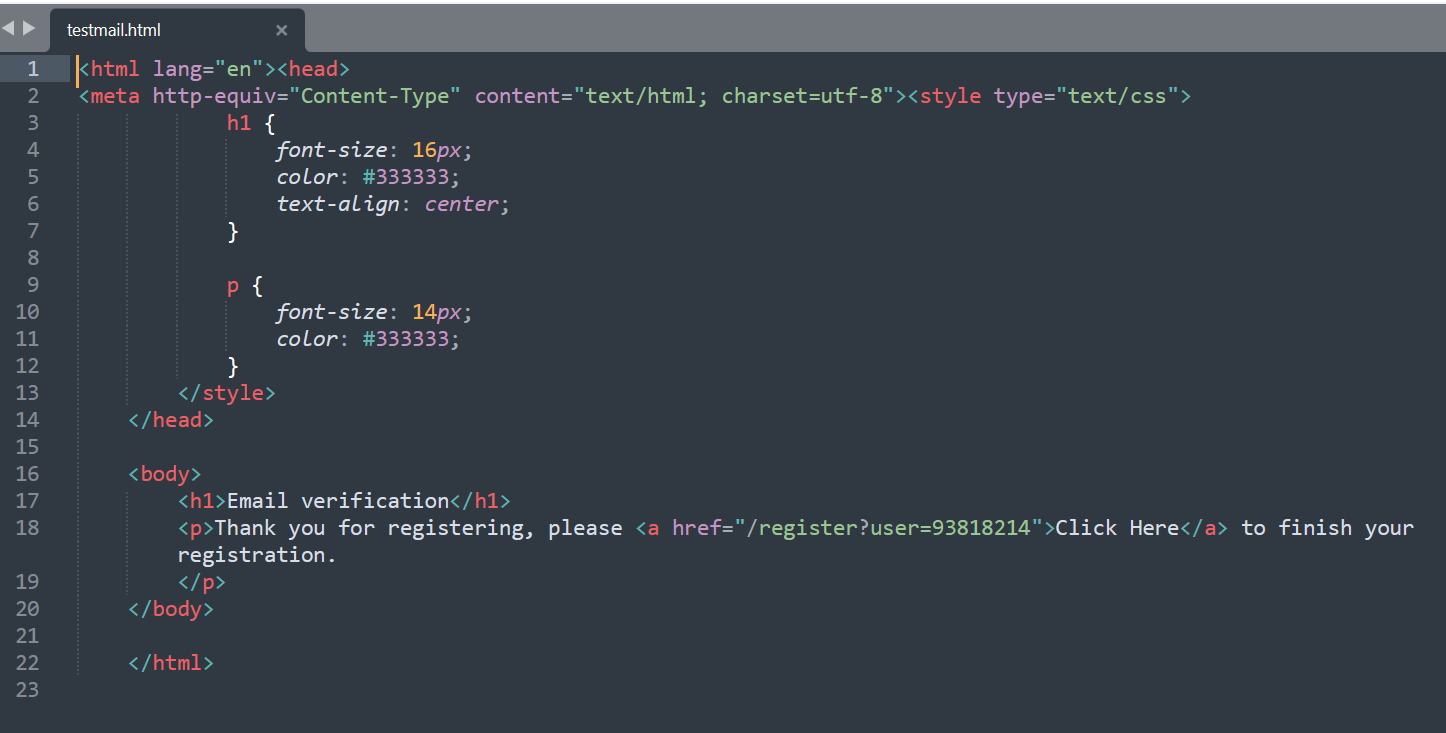
Save Locally: Copy the entire HTML source and save it to a local .html file.

Edit as Needed: Open the saved .html file in your favorite code editor. From here, you can modify the DOM, adjust CSS styles, or make any other changes necessary.
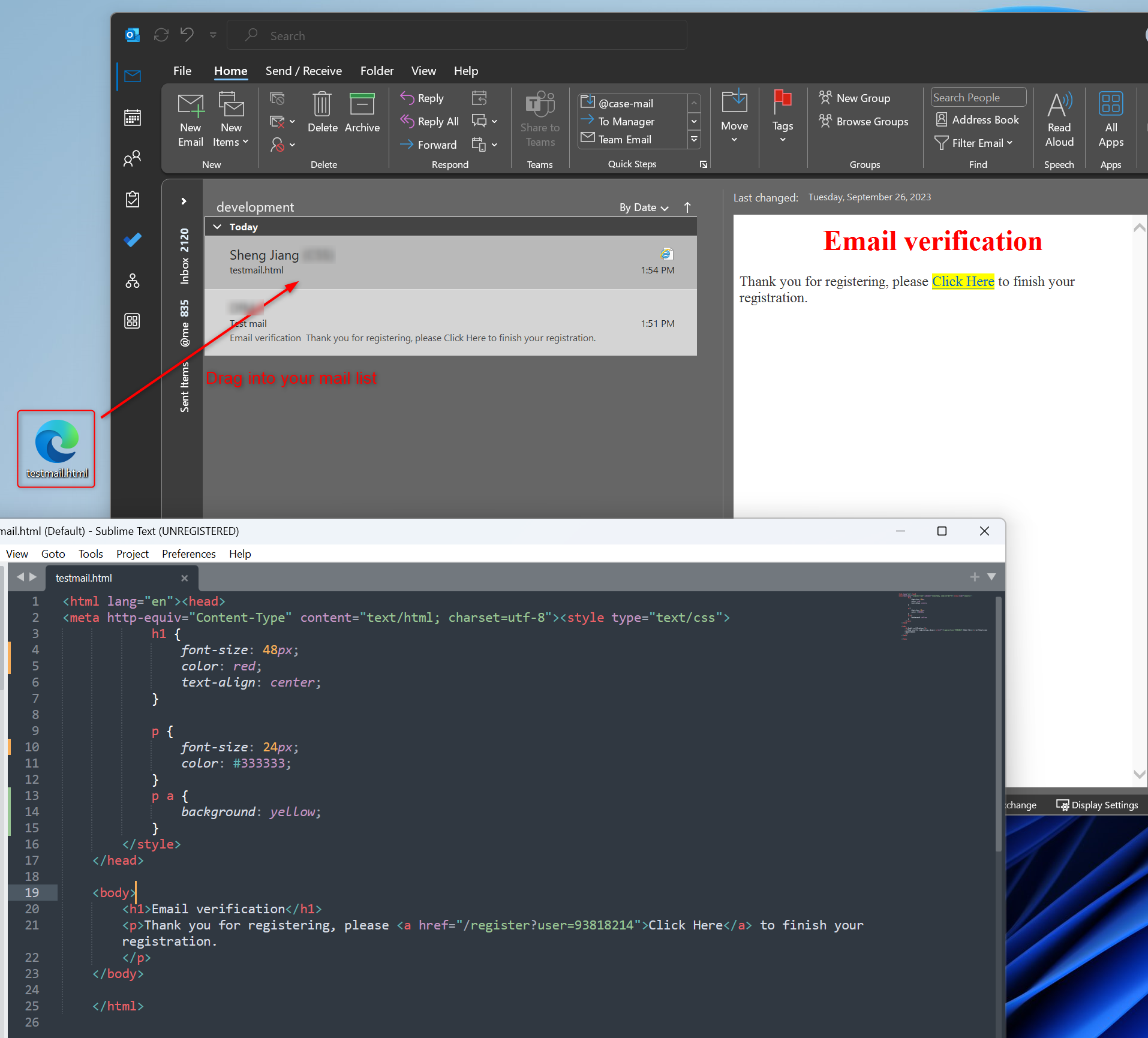
Drag to Outlook for Preview: Once you've made your edits, drag and drop the saved .html file directly into your list of emails in Outlook. Outlook will render this file as if it's a new email, allowing you to instantly preview your changes.

Iterate: If more changes are needed, repeat steps 4 and 5. Once satisfied, integrate the final HTML code back into your application or email sending tool.
This technique provides a fast feedback loop, allowing you to quickly iterate and see the results of your changes. It eliminates the need to continually send test emails, saving time and reducing potential confusion.