Browser Mode determines the User-Agent that Internet Explorer sends to servers and the document mode Internet Explorer defaults to. This article is going to explain the relationship between them in detail.
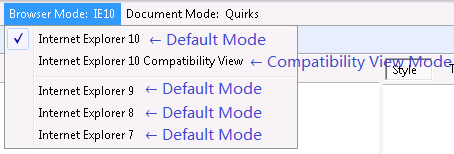
Browser Mode
Internet Explorer sends different User-Agent strings in different browser modes. Internet Explorer 8, 9 and 10 have two kinds of browser mode: Default Mode and Compatibility View Mode. IE11 has an extra browser mode: Enterprise Mode though browser mode option was removed in IE11 F12 developer tool.

Default Mode
In Default Mode, the User-Agent strings of Internet Explorer 8, 9 and 10 contain compatible ("compatible") token and browser ("MSIE") token with the version number to declare themselves.
To prevent IE11 from being (incorrectly) identified as an earlier version, the compatible ("compatible") and browser ("MSIE") tokens have been removed from IE11’s User-Agent. The version of the browser is now reported by a new revision ("rv") token and the "like Gecko" token has been added (for consistency with other browsers).
| IE versions | User-Agent |
|---|---|
| Internet Explorer 8 | Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0) |
| Internet Explorer 9 | Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0) |
| Internet Explorer 10 | Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.1; Trident/6.0) |
| Internet Explorer 11 | Mozilla/5.0 (Windows NT 6.1; Trident/7.0; rv:11.0) like Gecko |
Different operating systems might cause subtle User-Agent differences.
Compatibility View Mode
In Compatibility View mode, the User-Agent string contains "MSIE 7.0" token and the Trident engine version of current browser. If you find the User-Agent of IE8, IE9 or IE10 contains "MSIE 7.0", it indicates current page is displayed in Compatibility View. The User-Agent also contains "MSIE 7.0" in IE11 Compatibility View, however IE11 Enterprise Mode can do this too.
| IE versions | User-Agent |
|---|---|
| Internet Explorer 8 Compatibility View | Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; Trident/6.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0) |
| Internet Explorer 9 Compatibility View | Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; Trident/5.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0) |
| Internet Explorer 10 Compatibility View | Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0) |
| Internet Explorer 11 Compatibility View | Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0) |
Different operating systems might cause subtle User-Agent differences.
Document Mode
Document Mode defines how Internet Explorer renders your webpages. Each version of IE contains all previous document modes to ensure backward compatibility. Different document modes support different web standards and features. For instance, the CSS3 property: opacity is only supported in IE9 or higher document mode and the let statement in ECMAScript 6 is only supported in IE11 document mode. Internet Explorer uses several criteria to determine which document mode to use, browser mode plays an important role in default document mode selection.
Internet Explorer 7, 8 and 9 default mode
Internet Explorer 7, 8 and 9 will use the highest supported document mode of current browser if the page contains a "<!DOCTYPE>" declaration, otherwise it will use IE5 Quirks document mode.
Internet Explorer 10, 11 default mode
Internet Explorer 10 and Internet Explorer 11 will use the highest document mode no matter the page has a "<!DOCTYPE>" declaration or not. That said, Internet Explorer 10 will use IE10 document mode and Internet Explorer 11 will use IE11 document mode.
Compatibility View mode
Compatibility View will make IE to simulate IE7’s behavior in default document mode selection. Internet Explorer will use IE7 document mode if the page contains a "<!DOCTYPE>" declaration, otherwise it will use IE5 Quirks document mode.
X-UA-Compatible
Browser mode only determines the default document mode selection. If current page contains X-UA-Compatible meta tag or X-UA-Compatible HTTP response header, the document mode selection would be entirely different. X-UA-Compatible is often used to force a page to be displayed in a specific browser mode or document mode, it gives the web developer the ability to control the document mode for rendering the page.
How to use X-UA-Compatible
X-UA-Compatible can be implemented by either of following two methods.
Insert it as a meta tag into the header of the webpage (the HEAD section) before all other elements except for the title element and other meta elements.
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> ... </head> <body></body> </html>Configure it as an HTTP response header as below.
HTTP header name: X-UA-Compatible
HTTP header value: IE=Edge
Cheat Sheet
The following table lists all available values for X-UA-Compatible and corresponding effects.
| Value | Effect |
|---|---|
| IE=5 | Use IE5 Quirks document mode |
| IE=EmulateIE7 | Use IE7 browser mode to determine the document mode: Use IE7 document mode (if a valid <!DOCTYPE> declaration is present) Use IE5 Quirks document mode (otherwise) |
| IE=7 | Use IE7 document mode |
| IE=EmulateIE8 | Use IE8 browser mode to determine the document mode: Use IE8 document mode (if a valid <!DOCTYPE> declaration is present) Use IE5 Quirks document mode (otherwise) |
| IE=8 | Use IE8 document mode |
| IE=EmulateIE9 | Use IE9 browser mode to determine the document mode: Use IE9 document mode (if a valid <!DOCTYPE> declaration is present) Use IE5 Quirks document mode (otherwise) |
| IE=9 | Use IE9 document mode |
| IE=EmulateIE10 | Use IE10 document mode |
| IE=10 | Use IE10 document mode |
| IE=EmulateIE11 | Use IE11 document mode |
| IE=11 | Use IE11 document mode |
| IE=edge | Use the highest supported document mode of the browser IE8: IE8 document mode IE9: IE9 document mode IE10: IE10 document mode IE11: IE11 document mode |
Priority
X-UA-Compatible has higher priority than default mode and compatibility view mode, but lower than:
- The document mode that is specified from F12 developer tool.
- IE11 Enterprise Mode
The X-UA-Compatible meta tag takes precedence if it coexists with an X-UA-Compatible HTTP response header.
Usage scenarios
To implement X-UA-Compatible, we need to either modify the website code or configure the web server. As web developers usually have better understanding than IT administrator on which document mode the website should be displayed in, X-UA-Compatible allows developers to directly control the document mode for rendering the webpage. Following are some common scenarios to use X-UA-Compatible.
A newly developed internal web application needs to run in IE9 or higher document mode to support some CSS3 and HTML5 features. However, as IE usually automatically assigns internal website to local intranet zone and displays intranet sites in Compatibility View by default, finally IE uses IE5 Quirks document mode or IE7 document mode to render the webpage. In this case, the developer can easily solve the issue by adding X-UA-Compatible header to force IE to use the latest document mode when rendering this website.
The developer adds some new pages to a legacy web application, the new pages needs the latest document mode to support HTML5 features, however the legacy pages of the web application still need to run in Compatibility View (IE5 Quirks document mode). In this case, the developer can solve the issue by adding X-UA-Compatible meta tag to only those new pages.
How to detect current document mode?
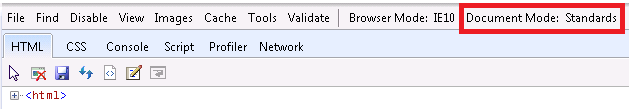
Press F12 to open F12 developer tool and check the document mode at the top right corner.


In F12 console, execute script:
document.documentMode.
In IE address bar, run:
javascript:alert(document.documentMode).
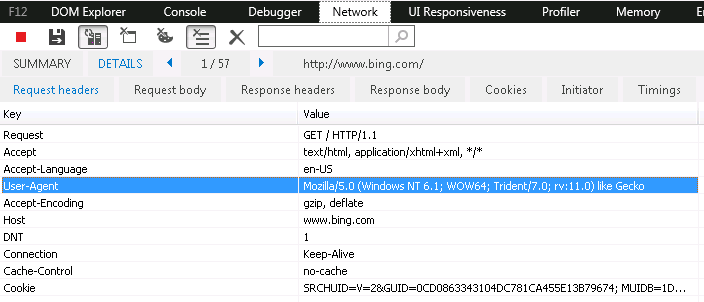
How to view the User-Agent that IE sends to the server?
Open F12 developer tool, click Network tab, press F5 or click the Start button to start capturing HTTP traffic, type the URL in IE address bar and browse the website, double click the first HTTP entry to view details and you can view the User-Agent in Request header tab.

Use third party HTTP capture tools like: HTTPWatch, Fiddler.