Before solving website compatibility issue in IE11, we need to understand the nature of compatibiltiy issue and our target. Most webpage compatibility issues in IE11 can be divided into following two scenarios:
| Root case | Target |
|---|---|
| Incorrect document mode | Let IE11 use the original document mode to render the webpage |
| Incorrect User-Agent | If your website relies on certain User-Agent string, we need to make sure IE11 is sending the original User-Agent to the web server |
Incorrect Document Mode
Incorrect Document Mode is the root cause of most common compatibility issues. Previous versions of IE use quirks mode (IE5 document mode) to render a webpage that doesn't contain a valid DOCTYPE declaration while IE10 and IE11 use the highest document mode to render the same page. The changes on default document mode selection behavior bring many compatibility issues. Though you might observe different symptoms of compatibility issues like: broken layout, button click not working, feature not functioning etc., the nature in the bottom is the same: the webpage is running in an incorrect document mode.
How to identify?
Consult the developers about which document mode does the website need or reference to the methods below to check the current document mode in old IE browser. If the document modes between IE11 and old IE browser are not the same, then correct the document mode manually in F12 developer tool of IE11 to see whether the compatibility issue can be solved.
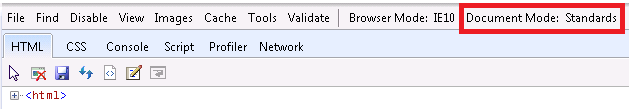
Press F12 to open F12 developer tool and check the document mode at the top right corner.


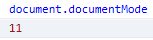
In F12 console, execute script:
document.documentMode.
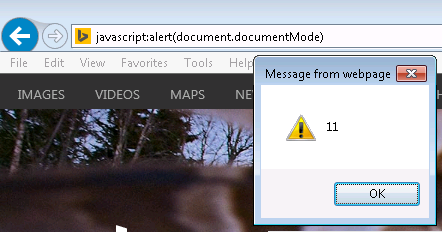
In IE address bar, run:
javascript:alert(document.documentMode).
How to specify a document mode
After confirming that the issue is caused by incorrect document mode, we can force IE11 to use the correct document mode to display the website by using server-side solution or client-side solutions. Following 3 solutions have higher priority than the default browser document mode selection.
Server-side solution: X-UA-Compatible (recommendation) (IE5 document mode ~ IE11 document mode)
For detailed steps of how to use X-UA-Compatible to specify IE to use a certain document mode, you can reference: IE11 Migration Guide: Understanding Browser Mode, Document Mode, User-Agent and X-UA-Compatible
Client-side solution: Compatibility View (IE5 document mode and IE7 document mode)
For detailed steps of how to use and configure Compatibility View, you can reference: IE11 Migration Guide: Understanding Compatibility View and Local Intranet Zone
Client-side solution: Enterprise Mode (IE5 document mode ~ IE11 document mode)
For detailed steps of how to use and configure Enterprise Mode, you can reference: IE11 Migration Guide: Everything you need to know about IE11 Enterprise Mode
Incorrect User-Agent
Some website servers may return different contents vary by the User-Agent string sent from the browser. For instance, a website that was developed in IE8 era and only works in IE browsers, the developer wrote some logic in the backend server to detect whether the User-Agent string contains "MSIE". If it does, the server would return the expected content as the request comes from an IE browser. Otherwise, the server would return a warning page telling the user need to use IE browser as it is considered as non-IE browser. After upgrading to IE11, as IE11's default User-Agent string no longer contains "MSIE", IE11 is considered as non-IE browser as per the server backend logic. This is a classic compatibility issue that is caused by incorrect User-Agent.
How to identify?
Consult the website developer about if the website relies certain User-Agent string.
Solutions
Server-side solution: Change the server side User-Agent detection logic, it is recommended to use feature detection in front-end. (recommendation)
Client-side solution: Compatibility View (Emulate IE7 User-Agent string)
For detailed steps of how to use and configure Compatibility View, you can reference: IE11 Migration Guide: Understanding Compatibility View and Local Intranet Zone
Client-side solution: Enterprise Mode (Emulate IE7~IE11 User-Agent string)
For detailed steps of how to use and configure Enterprise Mode, you can reference: IE11 Migration Guide: Everything you need to know about IE11 Enterprise Mode
Other compatibility issues
If the compatibility issue is caused neither by incorrect document mode nor by incorrect User-Agent, then I would recommend to add the website URL to Local Intranet zone and test again. Some compatibility issues can be solved using this way, like: [Web page layout broken issue due to "Natural Metrics" in IE11](http://joji.me/en-us/blog/ie11-migration-guide-web-page-layout-broken-issue-due-to-natural-metrics-in-ie11 "Web page layout broken issue due to "Natural Metrics" in IE11").
Though IE11 natively supports IE5, IE7, IE8, IE9, IE10 and IE11 document modes to simulate the behaviors of all IE versions, it does not act 100% the same as the old IE versions. There are still a lot of edge scenarios that the behaviors are different in the same document mode. Some of them are actively being fixed or were already fixed by the IE product group, what we can do are:
- Ensure IE11 is patched with the latest cumulative update monthly.
- Let the developer to diagnose the issue and change the code to work around the issue.
- Contact Microsoft for technical support.