如果你曾经开发过 HTML 邮件,那你可能知道这是一个挑战。与现代的网页浏览器大致遵循网络标准不同,像 Microsoft 的 Outlook 这样的邮件客户端有其独特的特点,可能会使你精心制作的邮件看起来与你预期的不同。
今天,我想与大家分享一个简单的技巧,帮助简化在 Outlook 中调试 HTML 邮件的过程。
在 Outlook 中调试 HTML 邮件的步骤:
发送邮件: 首先,使用你的程序发送一封测试邮件到你的 Outlook 邮箱。
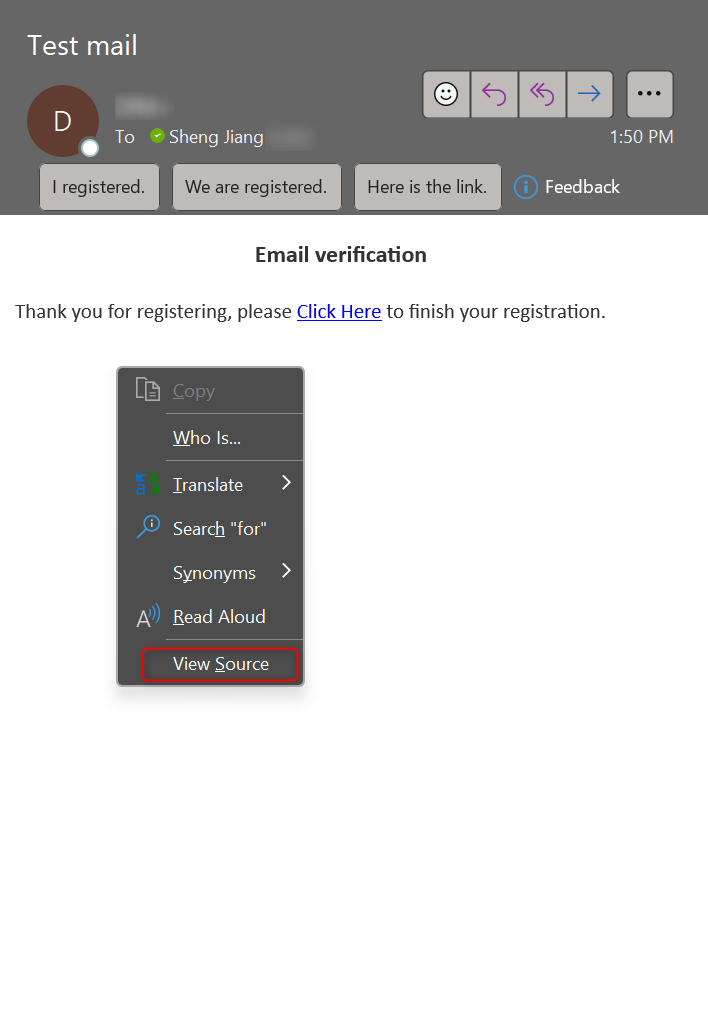
查看源码: 在 Outlook 中收到邮件后,右键点击它,选择'查看源代码'选项。这将展示邮件的 HTML 源代码。

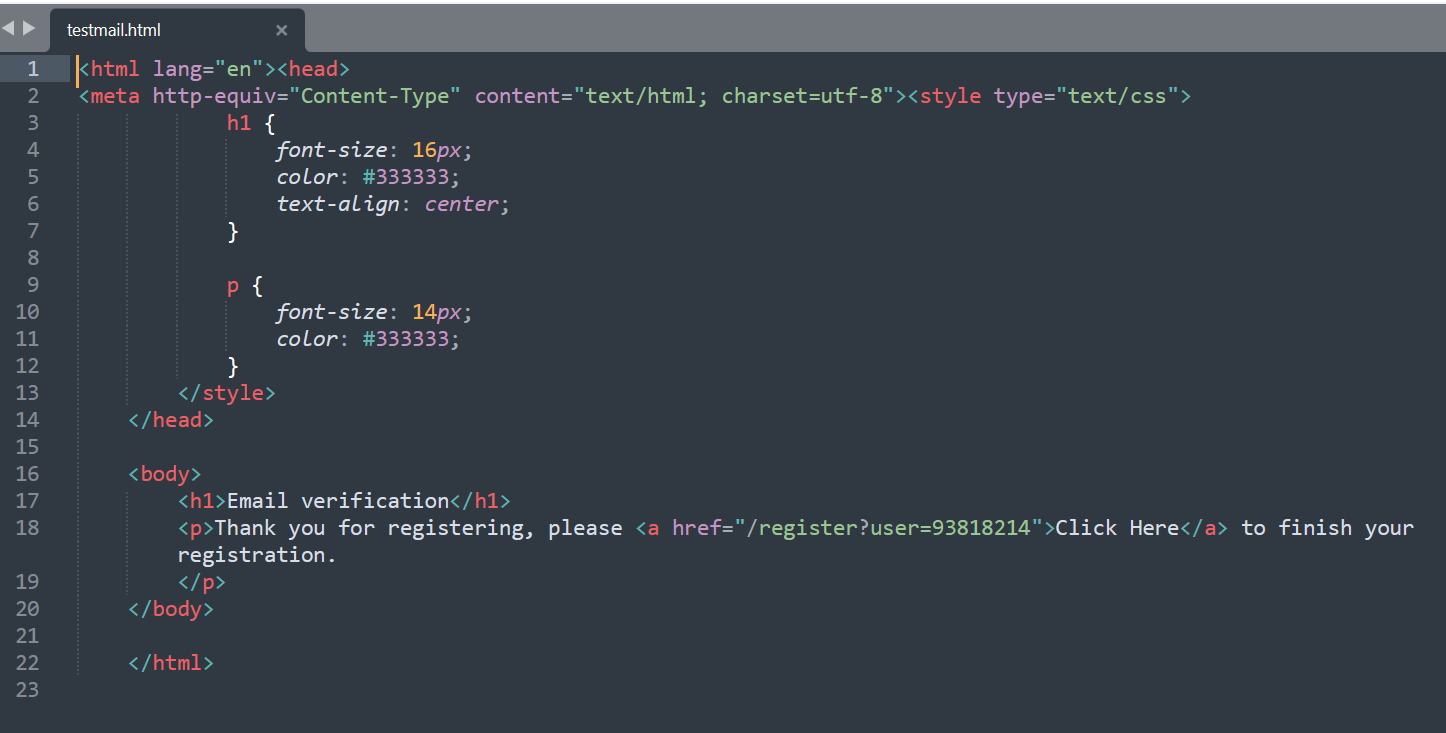
保存到本地: 复制整个 HTML 源代码,并保存为本地的.html 文件。

按需编辑: 在你喜欢的代码编辑器中打开保存的.html 文件。从这里,你可以修改 DOM 结构,调整 CSS 样式,或进行其他必要的更改。
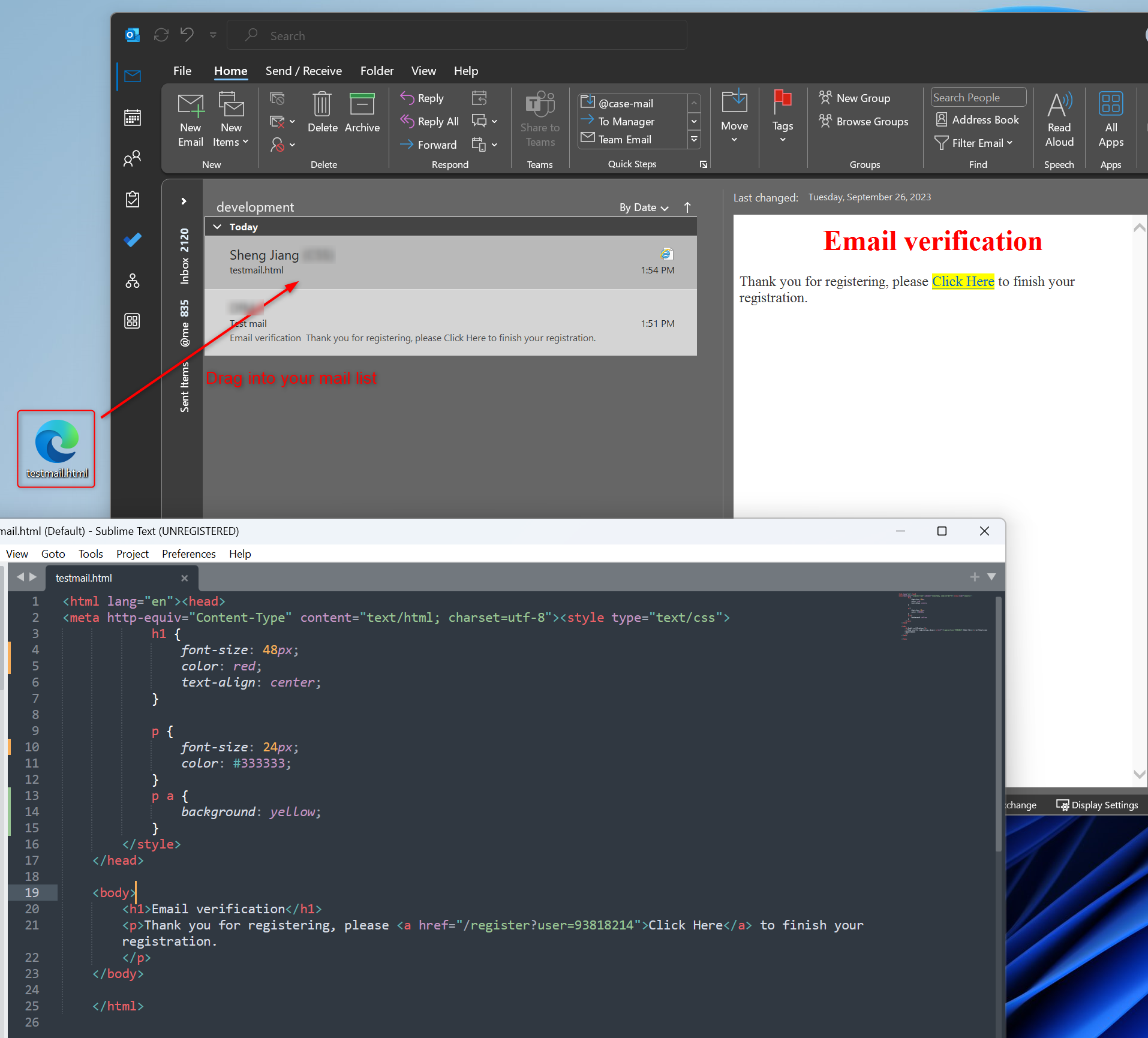
拖入 Outlook 进行预览: 编辑完成后,将保存的.html 文件直接拖放到 Outlook 的邮件列表中。Outlook 会渲染这个文件,就好像它是一封新邮件,让你即刻预览更改。

反复调整: 如果需要更多的更改,重复步骤 4 和 5。满意后,将最终的 HTML 代码集成回你的应用程序或邮件发送工具中。
这种技巧提供了快速的反馈循环,使你能够迅速迭代并查看更改的结果。它省去了不断发送测试邮件的需要,节省了时间,减少了可能的混淆。