浏览器模式决定了 Internet Explorer 发出请求时自带的 User-Agent,也决定了在默认情况下 Internet Explorer 使用哪一种文档模式来渲染页面。这篇文章就来梳理一下它们的关系。
浏览器模式
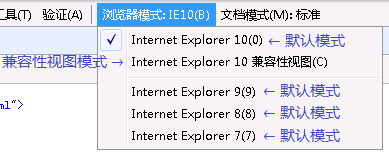
在不同的浏览器模式下,Internet Explorer 发出请求时所带的 User-Agent 字符串是不同的。Internet Explorer 8, 9, 10 有两种浏览模式:默认模式以及兼容性视图模式。IE11 除了这两种模式外,还有企业模式。

默认模式
在默认模式下,Internet Explorer 8, 9, 10 的 User-Agent 字符串均以 “MSIE+版本号” 的格式来声明当前浏览器及版本。
IE11 为了避免被识别为旧版本 IE,移除了 “MSIE” 特征字符串,改以 “rv:11.0” 来声明当前版本,并添加 “like Gecko” 以便与其他浏览器保持一致。
| IE 版本 | User-Agent |
|---|---|
| Internet Explorer 8 | Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0) |
| Internet Explorer 9 | Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0) |
| Internet Explorer 10 | Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.1; Trident/6.0) |
| Internet Explorer 11 | Mozilla/5.0 (Windows NT 6.1; Trident/7.0; rv:11.0) like Gecko |
操作系统版本不同会导致 User-Agent 字符串有略微的差异。
兼容性视图模式
在兼容性视图中,User-Agent 会包含 “MSIE 7.0” ,并含有当前 IE 对应的排版引擎版本(Trident)。所以如果在 Internet Explorer 8, 9, 10 中发现 User-Agent 含有 “MSIE 7.0”,那就说明当前页面是运行在兼容性视图中。IE11 的兼容视图也会包含 “MSIE 7.0” 的 User-Agent 字符串,但是 IE11 还可以通过企业模式来使 User-Agent 字符串含有 “MSIE 7.0”。
| IE 版本 | User-Agent |
|---|---|
| Internet Explorer 8 兼容性视图 | Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; Trident/6.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0) |
| Internet Explorer 9 兼容性视图 | Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; Trident/5.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0) |
| Internet Explorer 10 兼容性视图 | Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0) |
| Internet Explorer 11 兼容性视图 | Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0) |
操作系统版本不同会导致 User-Agent 字符串有略微的差异。
文档模式
文档模式决定了浏览器如何渲染页面。为了向下兼容,每个 IE 版本均支持当前 IE 版本之前所有的文档模式。不同的文档模式代表了 IE 在不同时期所支持的标准和特性。比如 CSS3 属性 opacity 只在 IE9 标准文档模式及以上才支持;ECAMScript 6 中 let 关键字只在最新的 IE11 标准文档模式下才支持。Internet Explorer 通过一系列复杂的判定标准来决定使用哪一种文档模式。不同的浏览器模式会影响 IE 选择文档模式的默认行为。
Internet Explorer 7, 8, 9 默认模式
Internet Explorer 7, 8, 9 会检测当前页面是否包含 <!DOCTYPE> 声明,如果有那就会用当前 IE 所支持最高的文档模式,如果没有,IE 则会使用 IE5 Quirks 文档模式。
Internet Explorer 10, 11 默认模式
Internet Explorer 10 和 Internet Explorer 11 不管当前页面是否包含 <!DOCTYPE> 声明,都会使用最高的文档模式,即:IE10 使用 IE0 标准文档模式,IE11 使用 IE11 标准文档模式。
兼容性视图模式
兼容性视图会模拟 IE7 的文档模式选择行为,即:如果页面有声明 <!DOCTYPE> 就使用 IE7 标准文档模式,如果没有则使用 IE5 Quirks 文档模式。
X-UA-Compatible
上一节描述的只是不同浏览器模式下选择文档模式的默认行为,如果页面中含有 X-UA-Compatible 的 meta 标签或者 http 返回头,那么文档模式的选择会截然不同。X-UA-Compatible 常常用于强制指定某个特定的文档模式或浏览器模式,这样就把文档模式的控制权完全交给了开发人员。
如何使用 X-UA-Compatible?
X-UA-Compatible 可以以下两种形式插入当前页面。
以 meta 标签形式插入到网页 head 标签内,需要确保这个 meta 标签出现在其他元素之前(除了 title 和其他 meta 标签) ,如:
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> ... </head> <body></body> </html>以 HTTP 返回头的形式返回,如:
HTTP 头名:X-UA-Compatible
HTTP 头值:IE=Edge
可取值及含义
下表列出了 X-UA-Compatible 可取的值及其作用。
| 值 | 作用 |
|---|---|
| IE=5 | 使用 IE5 Quirks 文档模式 |
| IE=EmulateIE7 | 使用 IE7 浏览器模式来决定文档模式 有 <!DOCTYPE>,使用 IE7 标准文档模式,否则使用 IE5 Quirks 文档模式 |
| IE=7 | 使用 IE7 标准文档模式 |
| IE=EmulateIE8 | 使用 IE8 浏览器模式来决定文档模式 有 <!DOCTYPE>,使用 IE8 标准文档模式,否则使用 IE5 Quirks 文档模式 |
| IE=8 | 使用 IE8 标准文档模式 |
| IE=EmulateIE9 | 使用 IE9 浏览器模式来决定文档模式 有 <!DOCTYPE>,使用 IE9 标准文档模式,否则使用 IE5 Quirks 文档模式 |
| IE=9 | 使用 IE9 标准文档模式 |
| IE=EmulateIE10 | 使用 IE10 标准文档模式 |
| IE=10 | 使用 IE10 标准文档模式 |
| IE=EmulateIE11 | 使用 IE11 标准文档模式 |
| IE=11 | 使用 IE11 标准文档模式 |
| IE=edge | 使用当前浏览器所支持的最高文档模式 IE8: IE8 标准文档模式 IE9: IE9 标准文档模式 IE10: IE10 标准文档模式 IE11: IE11 标准文档模式 |
优先级
X-UA-Compatible 的优先级高于默认模式和兼容性视图模式,低于以下两种情形。
- F12 指定的文档模式优先级最高
- IE11 中的企业模式
如果同时设置了 X-UA-Compatible meta 标签和 HTTP 返回头,IE 会采纳 meta 标签中指定的值。
使用场景
X-UA-Compatible 需要通过修改网站代码或调整服务器设置来添加,因为网站开发人员往往比 IT 管理员更了解网站该使用哪一种文档模式,所以这样就可以让开发人员来指定网站运行在某一个特定的浏览器模式或者文档模式下,下面是一些常见的使用场景。
一个新开发的内部应用需要用 IE9 标准文档模式或以上来支持某些 CSS3、HTML5 特性,然而由于内部网站常常会被 IE 自动检测为本地 Intranet 站点,而本地 Intranet 站点会默认运行在兼容性视图模式下,最终导致 IE 使用 IE5 Quirks 文档模式或 IE7 标准文档模式来渲染网页。这种情况下开发人员可以通过添加 X-UA-Compatible 来强制使用较新的文档模式以解决该问题。
开发人员最近对一个运行多年的内部站点添加了一些新页面来实现新的业务功能,新的页面需要使用最新的文档模式来支持 HTML5 特性,然而该站点下其他页面却只能运行在兼容性视图模式(IE5 Quirks 文档模式)下。这种情况下,开发人员可以单独针对那几个新页面添加 X-UA-Compatible 来指定一个较新的文档模式。
如何检测当前文档模式?
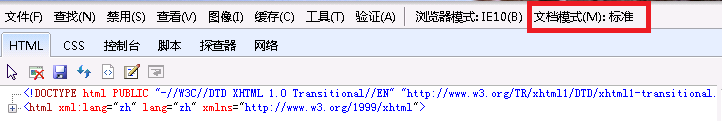
打开 F12 开发者工具查看右上角显示的文档模式。


在 F12 开发者工具的控制台中运行脚本:
document.documentMode。
在地址栏中运行:
javascript:alert(document.documentMode)。
如何查看 IE 发出的 User-Agent?
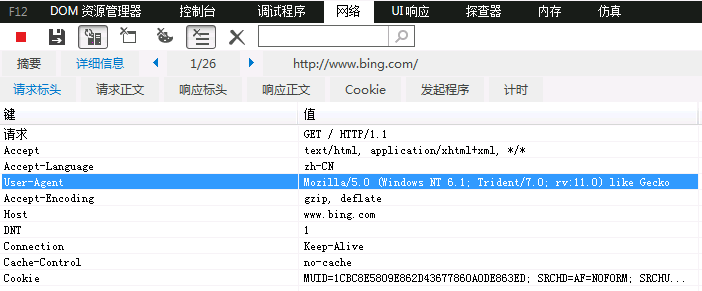
打开 F12 开发者工具,点击网络选项卡,按 F5 或点击开始按钮来抓取 HTTP 日志,地址栏输入你要访问的页面,双击第一条记录查看详细信息,在请求标头中可以查看到 IE 发出的 User-Agent。

使用第三方 HTTP 日志工具,如:HTTPWatch、Fiddler。